In Odoo we may want to perform some action to the current record or group of records. This will be such as opening a wizard and performing the operation to single records or multiple records. With the help of the buttons inside the record, buttons in the header we can perform operations only for the current record . We cannot perform the operations for multiple records. But the buttons inside the action button can perform the operation for single records or multiple records. In Odoo the action button is there for both form view as well as the tree view. So if we want to perform an action for only one record we can just add the button inside the form view. So the button will only be visible inside the record and can perform the desired operations. Or if you want to perform any operation for multiple records too you can add the button to tree view to. So the button will be added inside the action button of the tree view of that model and from the tree view, we can easily select multiple records and perform the operation. For example, the delete button inside the action button which can delete the current record from the form view and also can delete multiple records from the tree view as well.
The below image contains the buttons inside the action button CRM. Lead form view.
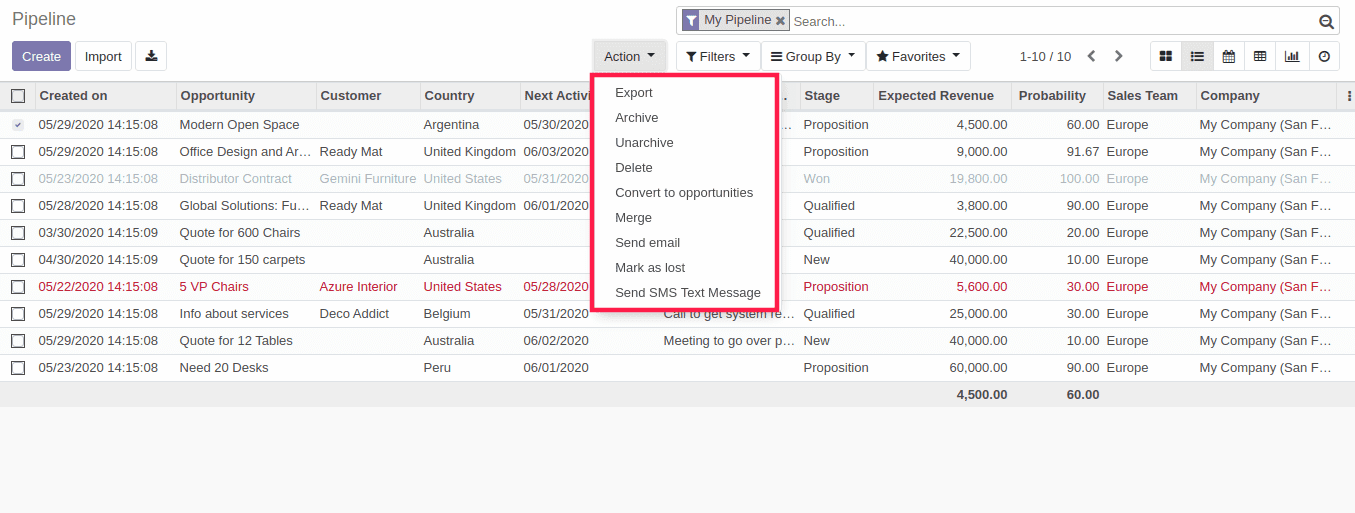
The below image contains the buttons inside the action button of CRM. Lead tree view.

Here only we can see some of the operations are only in the tree view and not in the form view. In this blog, I will be explaining how to add a new button inside the action button of the form view and tree view.
Here I am going to add a button inside the action button of the sale. Order form view and while clicking that button it will open a wizard.
So first we need to create a wizard.
from odoo import fields, models, _
class ChangeState(models.TransientModel):
_name = 'update.state'
_description = 'Change the state of sale order'
state = fields.Selection([
('draft', 'Quotation'),
('sent', 'Quotation Sent'),
('sale', 'Sales Order'),
('done', 'Locked'),
('cancel', 'Cancelled'),
], string = 'Status')
def update_state(self):
active_ids = self._context.get('active_ids', []) or []
for record in self.env['sale.order'].browse(active_ids):
record.state = self.state
View
<odoo>
<data>
<record id="update_state_action" model="ir.ui.view">
<field name="name">Update State</field>
<field name="model">update.state</field>
<field name="arch" type="xml">
<form>
<group>
<group>
<field name="state"/>
</group>
</group>
<footer>
<button name="update_state" string="Update" type="object"/>
<button string="Cancel" class="btn-secondary" special="cancel"/>
</footer>
</form>
</field>
</record>
</data>
</odoo>
To add the button inside the action button we need to add the code below.
<act_window name="Update State"
id="update_state_action"
res_model="update.state"
binding_model="sale.order"
binding_views="form"
view_mode="form"
target="new"
/>
It is like a normal action but it has something extra than the usual actions. Binding_model that specifies in which model the action is adding and binding_viewsis the view types for which the action appears. That is here in which view we are adding the button.
Here the binding_model is sale.order and the binding_views is form. So this action will be bound to the sale. Order model and it will show inside the form view. You can change the binding_views to tree view ( binding_views="list" ) to display the button in the sale. Order tree view and binding_views="list,form" to view the button in both form and tree view of sale.order.
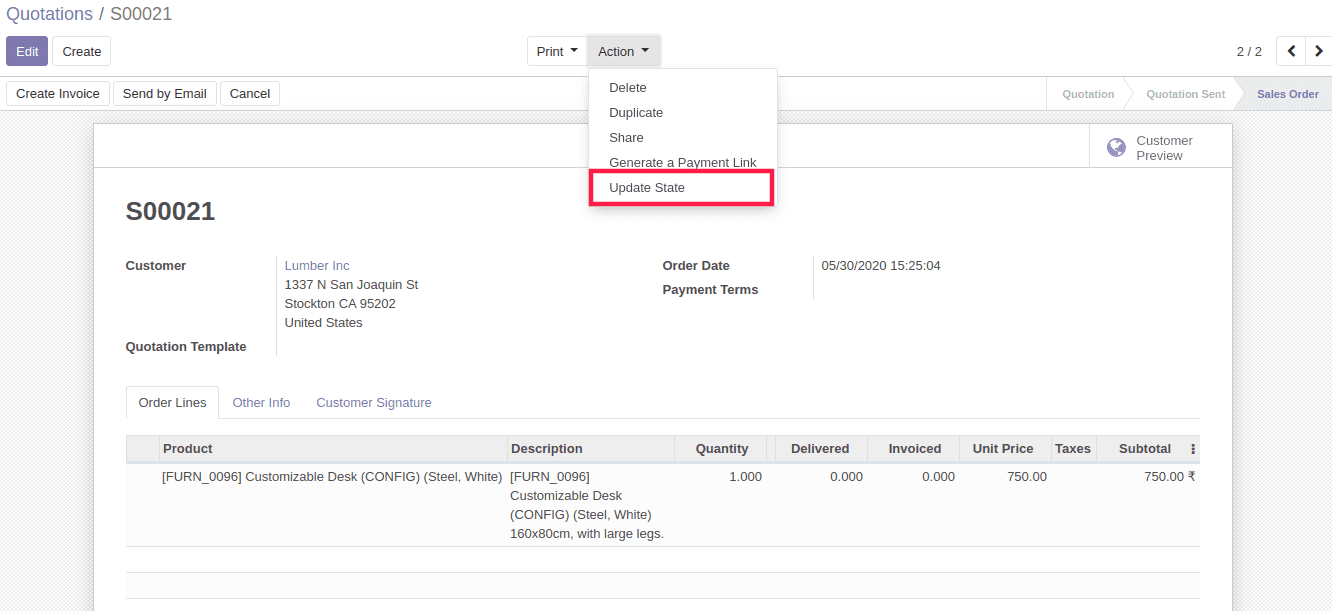
The button Update State inside the sale.order form view.

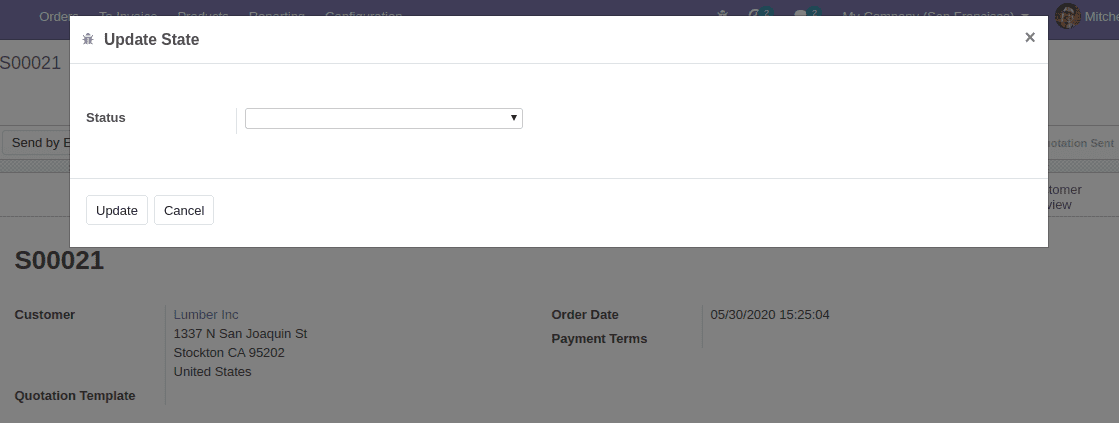
Click on the button the created wizard opened.

Now I am going to add the button inside the tree view.
<act_window name="Update State"
id="update_state_action"
res_model="update.state"
binding_model="sale.order"
binding_views="form"
view_mode="list"
target="new"
/>
The button Update State inside the sale.order tree view.
With the help of this, we can perform the same operation for multiple records.
Refer our blog on How to Add Smart Buttons in Odoo 13